Temat: Programujemy w Scratch.

Ćwiczenie 1.
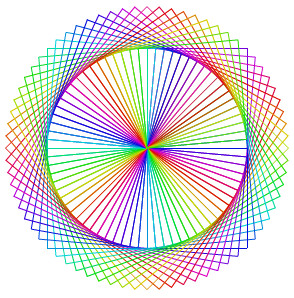
Kalejdoskop.
Zajmiesz się teraz tworzeniem projektu, dzięki któremu będziesz mógł rysować fantastycznie wyglądające kształty na ekranie sceny Scratcha.
1. W przeglądarce internetowej wpisz adres: https://scratch.mit.edu/ lub naciśnij ten link.
Przejdź do zakładki Kostiumy, a następnie usuń kostium 2, naciskając przycisk X w prawym górnym rogu. (rysunek 1).

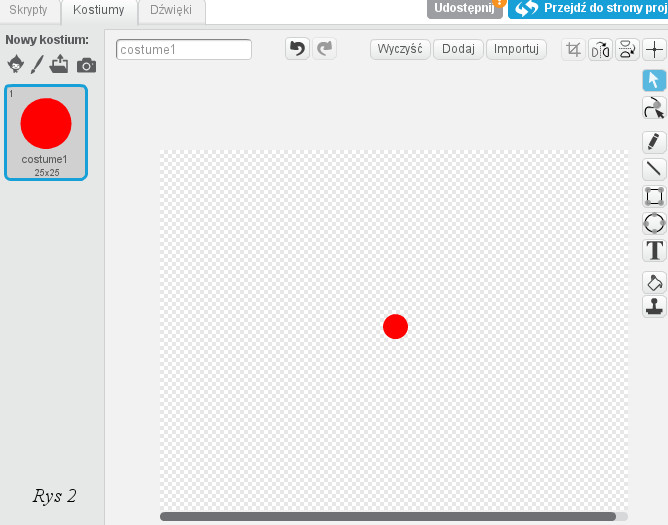
2. Całkowicie zmaż kota, naciskając przycisk Wyczyść. Następnie przy pomocy narzędzia elipsy narysuj czerwone kółko (idealne koło stworzysz, gdy w momencie rysowania wciśniesz klawisz Shift). (rysunek 2)

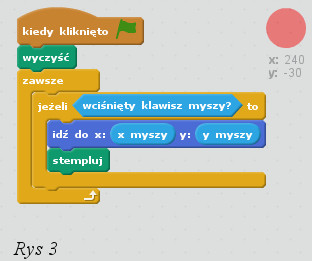
3. Wróć teraz do zakładki Skrypty i złóż z bloczków kod programu widoczny na rysunku 3. Zamieszczone instrukcje działają w ten sposób, że w momencie naciśnięcia zielonej flagi następuje czyszczenie ekranu, po czym następuje niekończąca się pętla wykrywająca kliknięcia myszki w obszarze sceny. Na planszy, w miejscu gdzie znajduje się kursor myszki, zostanie postawione stworzone wcześniej czerwone kółko.
Naciśnij zieloną flagę i postaraj się coś namalować. Gdy będziesz chciał skończyć, kliknij na czerwony znak stop.

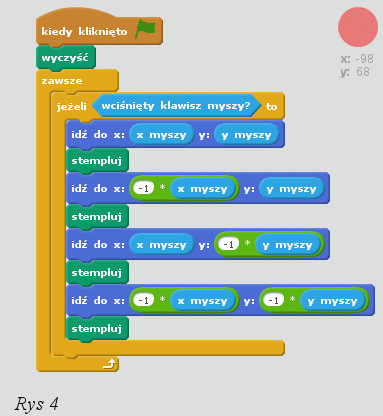
4. Dodaj do skryptu kilka nowych bloczków (rysunek 4) i ponownie naciśnij zieloną flagę. Zobacz, jaki efekt udało ci się uzyskać.

5. Następna edycja twojego skryptu będzie polegała na dodaniu tylko jednego bloczka, ale spowoduje dość duże zmiany wizualne.
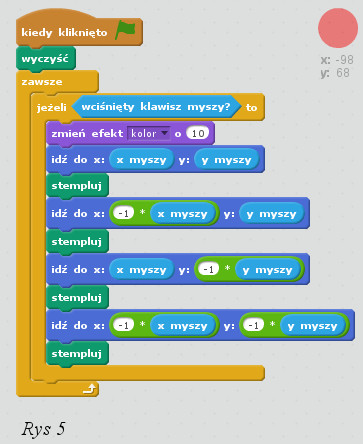
Z zakładki Wygląd dodaj w dowolne miejsce pętli zawsze, jeżeli__to bloczek zmień efekt kolor o__ i wstaw tam dowolną wartość (rysunek 5).
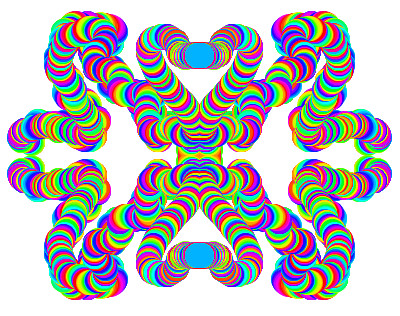
Kliknij na zieloną flagę i zobacz, co udało ci się osiągnąć.


Ćwiczenie 2.
W ćwiczeniu 2 tematem głównym są rysunki stworzone w Scratchu, wraz z instrukcjami potrzebnymi do ich samodzielnego wykonania. Nie krępuj się ze zmianą parametrów, czy przestawianiem bloczków. Możliwe, że w ten sposób stworzysz swój unikatowy rysunek, którym będziesz mógł się pochwalić innym.
1. Kwadrat.
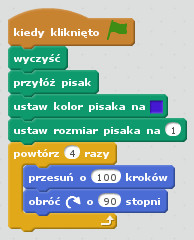
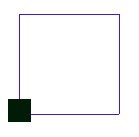
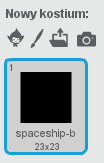
| duszek może być małym, czarnym kwadratem | skrypt programu | wynik działania programu |
 |
 |
 |
2. Zmień skrypt zbudowany w punkcie 1 tak, jak pokazuje to poniższy rysunek.
| duszek | skrypt programu | wynik działania programu |
 |
 |
 |
Ćwiczenie 3.
1. Ułóż skrypt, którego zadaniem jest rysowanie prostokąta o wymiarach: szerokość = 200 pikseli, wysokość = 120 pikseli.
2. Wprowadź zmiany w skrypcie, aby program rysował ciekawe rysunki składające się z prostokątów.